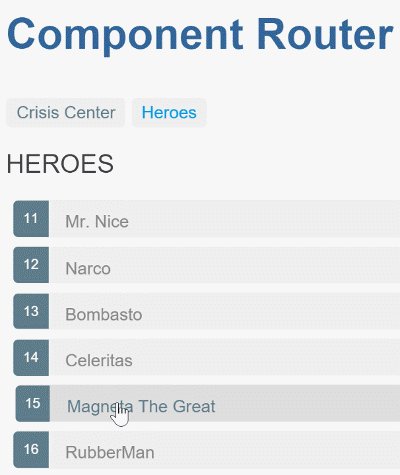
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/pass-data-ionic-4.gif)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

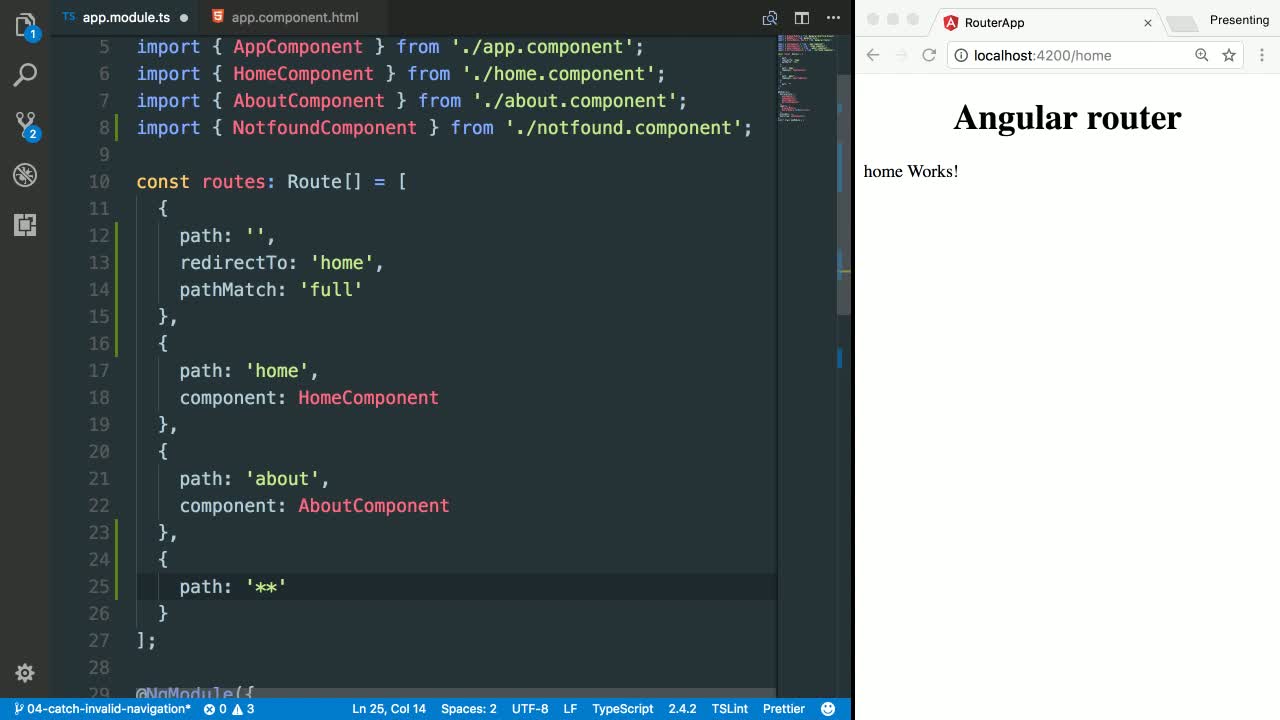
Jurgen Van de Moere on Twitter: "The 7-Step Process of #Angular Router Navigation: https://t.co/vPYCEkDz61 https://t.co/dSGJy3vzur" / Twitter
Routes with query params in Angular 6 not working on page reload · Issue #30329 · angular/angular · GitHub