
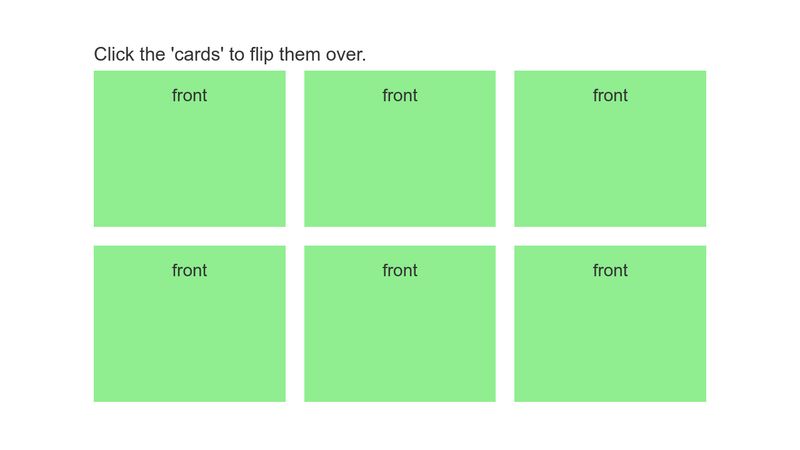
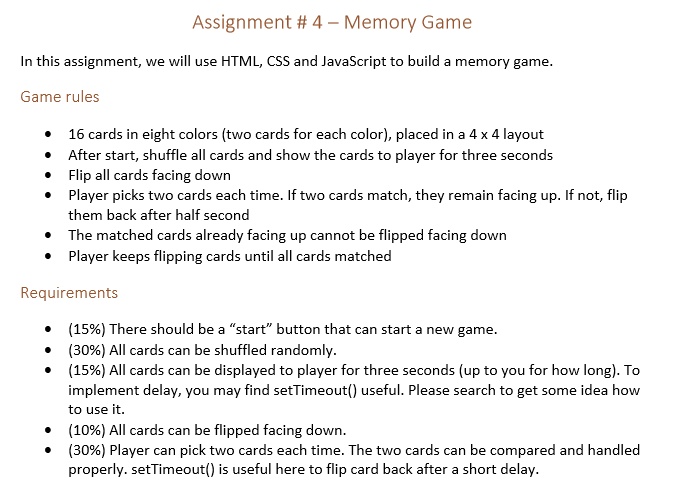
SOLVED: ***USE THE GIVEN FILES PLEASE*** memorygame.html Memory Game Start style.css .row text-align: center; .card display: inline-block; width: 100px; height: 100px; background-color: lightgray; box-sizing: border-box; .card.down background-color ...