How to disable pop-up view but programmatically in Samsung phone having this feature? · Issue #111726 · flutter/flutter · GitHub

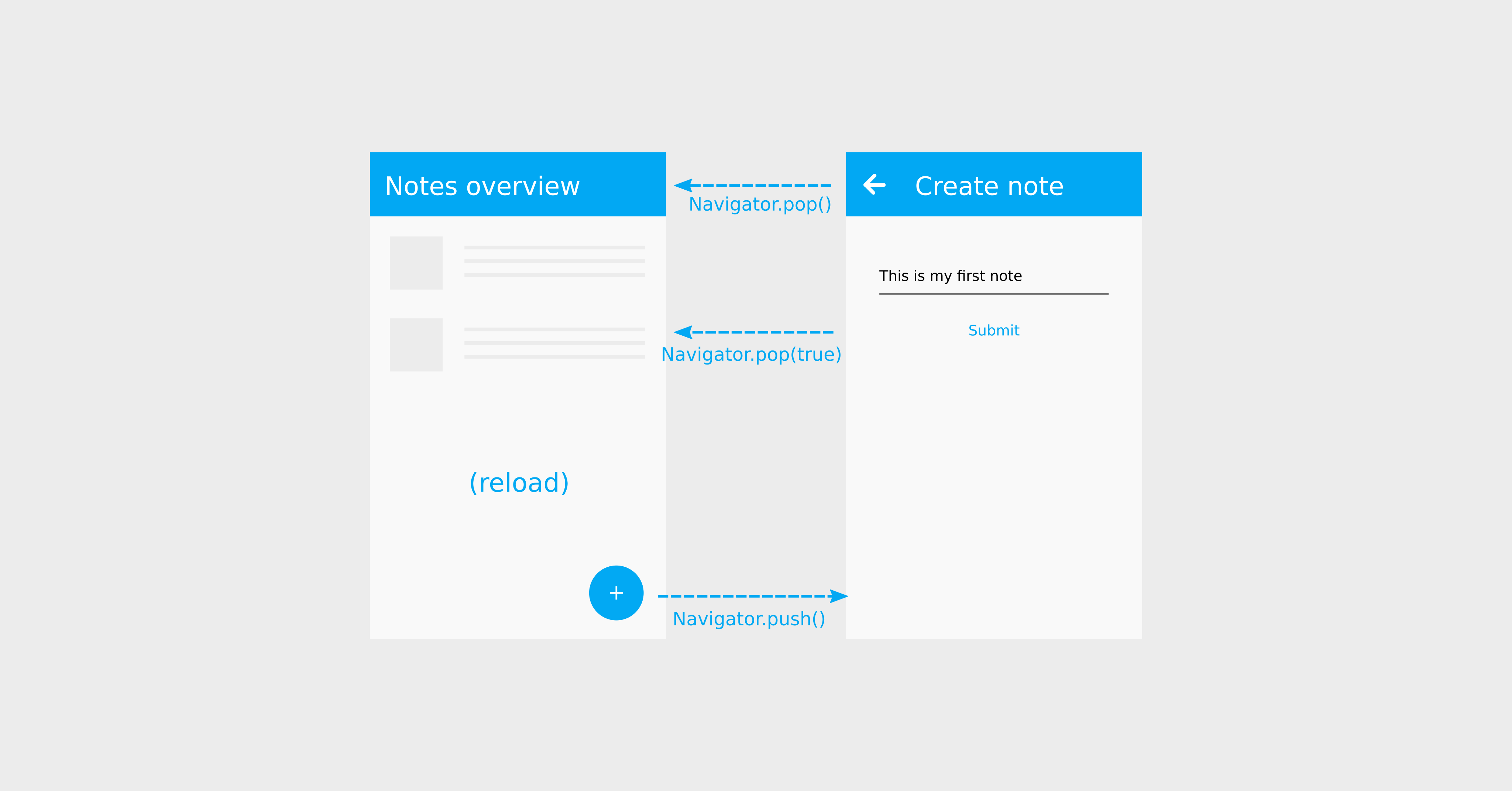
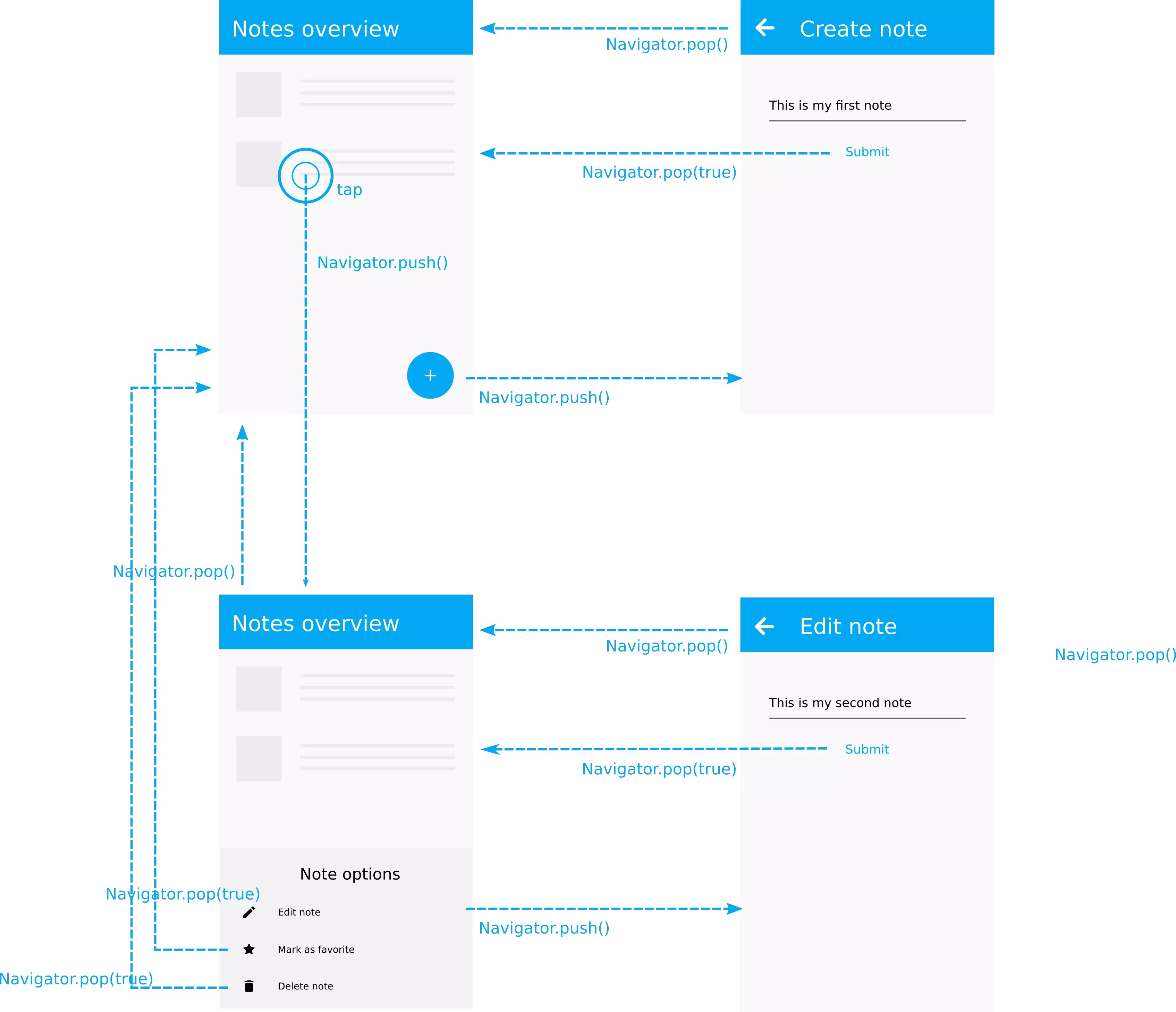
Flutter: Push, Pop, Push. Overview of Navigator methods in… | by Pooja Bhaumik | Flutter Community | Medium

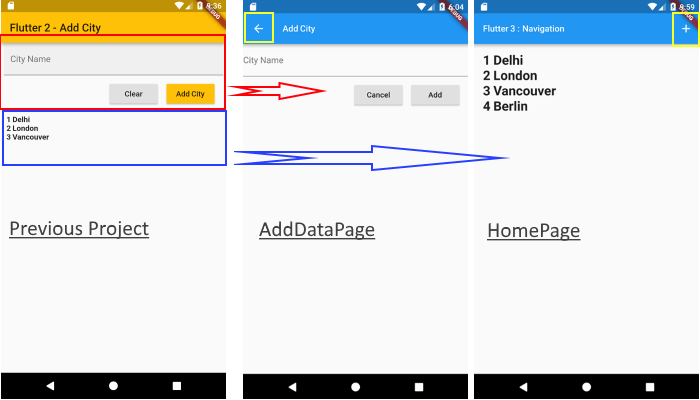
Flutter Navigate to a new screen and back. Use WillPopScope and Perform Push and Pop operations #4.3 - YouTube