
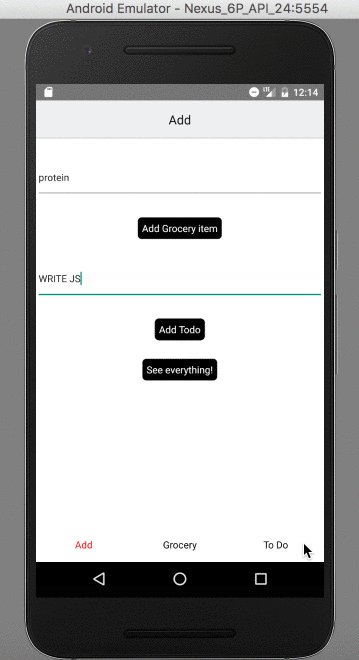
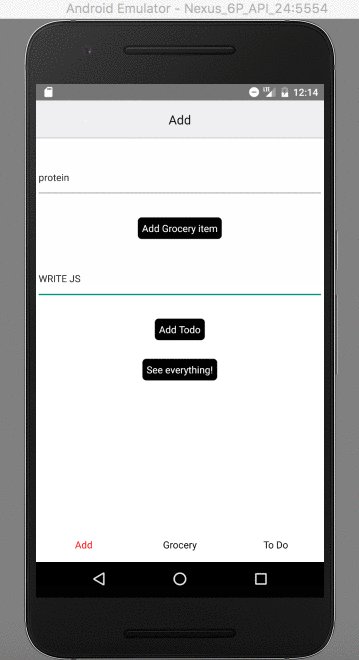
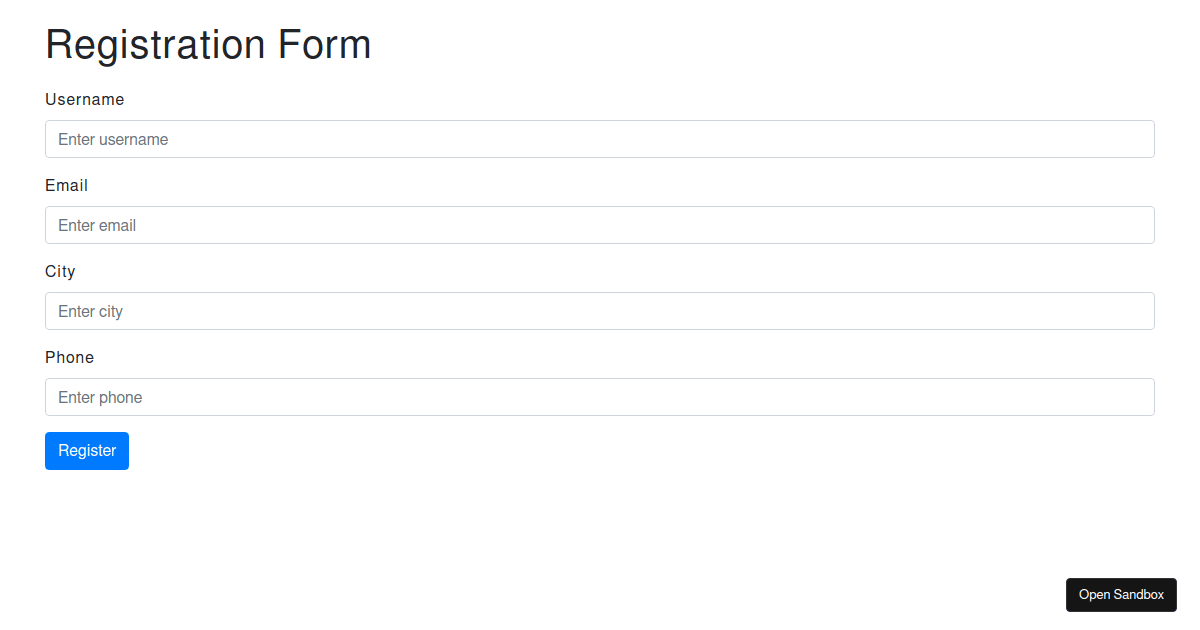
How to pass additional data while redirecting to a route in React | by Yogesh Chavan | Level Up Coding

I would like to reload data when go back from Scene B to Scene A · Issue #3113 · aksonov/react-native-router-flux · GitHub

Create a navigation drawer inside a Router component defined inside react-native-router-flux - Stack Overflow

Amazon.com: Plugable 4K USB C Docking Station Triple Monitor with 100W Power Delivery, USB C Dock for Thunderbolt 3/4, and USB-C Windows and Mac (3X HDMI and 3X DisplayPort, 1x USB-C, 4X
Passing data back to parent with Actions.pop? · Issue #171 · aksonov/react-native-router-flux · GitHub

Amazon.com: Linksys Hydra Pro 6 Mesh WiFi 6 Router - WiFi Extender Replacement - MR5500-AMZ - Mesh WiFi Router for Wireless Internet - WiFi Mesh Wireless Router - Mesh Router Connect to 30+ Devices 2,700 Sq Ft : Electronics

Amazon.com: WiFi 6 Router - AX1800 Wireless Gaming Router with 1.8 Gbps, Dual Band Gigabit Routers for Wireless Internet, WiFi Router with MU-MIMO, Parental Control, WPA3 Security, Ideal for Home Use, 25
Question: pass data between Drawer and nested scene · Issue #3509 · aksonov/react-native-router-flux · GitHub