javascript - How to highlight empty mandatory(*) input field with red border click on button in React? - Stack Overflow

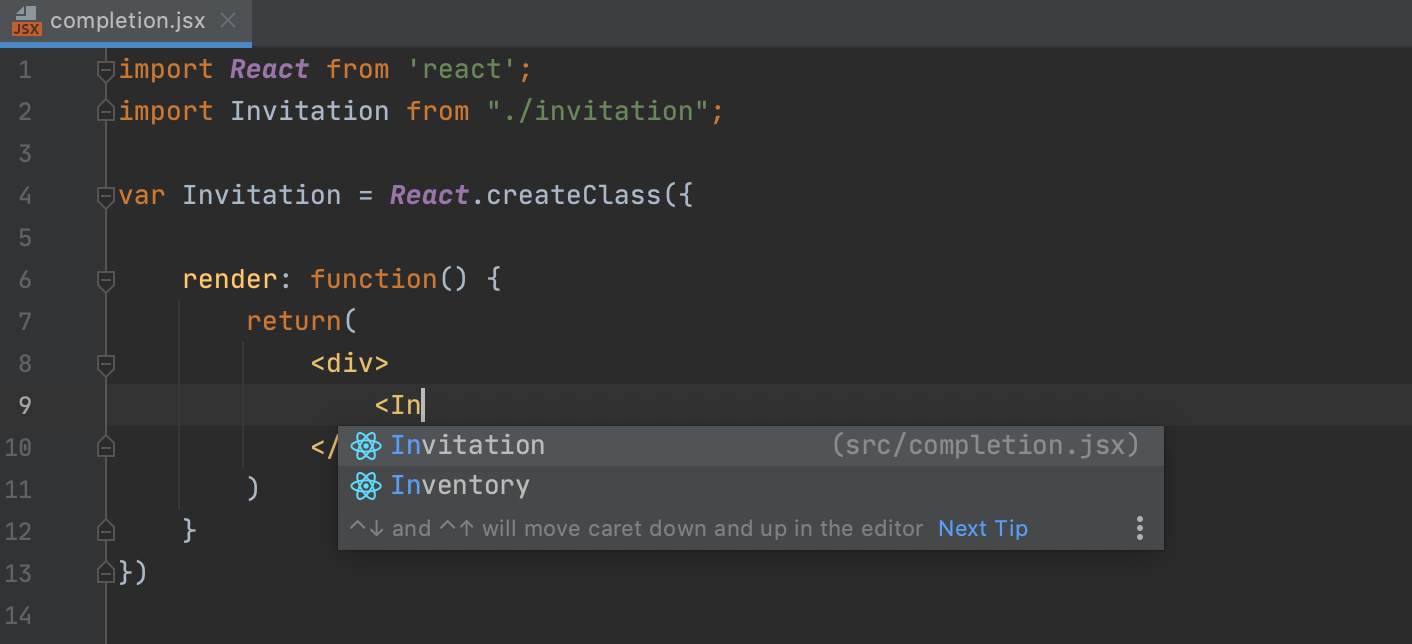
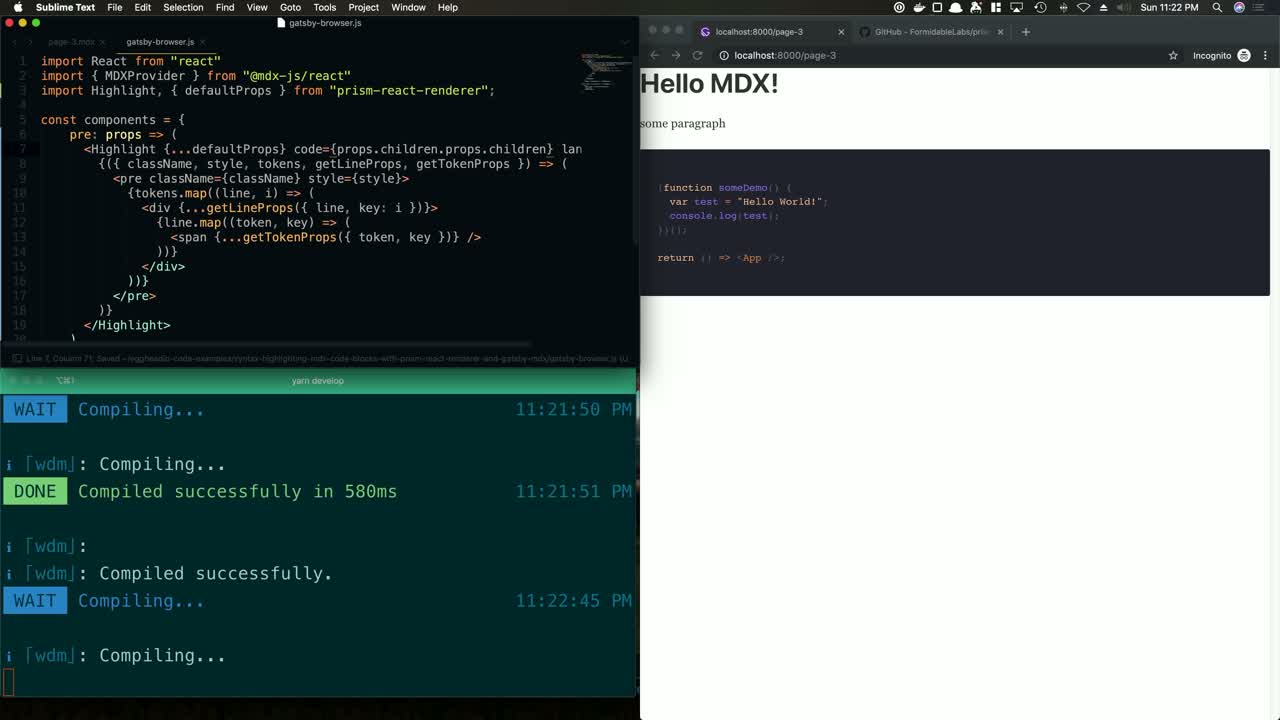
Syntax Highlighting Code Blocks using Components with Prism React Renderer and Gatsby MDX | egghead.io

дэн on Twitter: "@dceddia I think this is one of the biggest misunderstandings about React. It would be great to highlight this pattern more. Note how by making <Nav> and <Body> accept

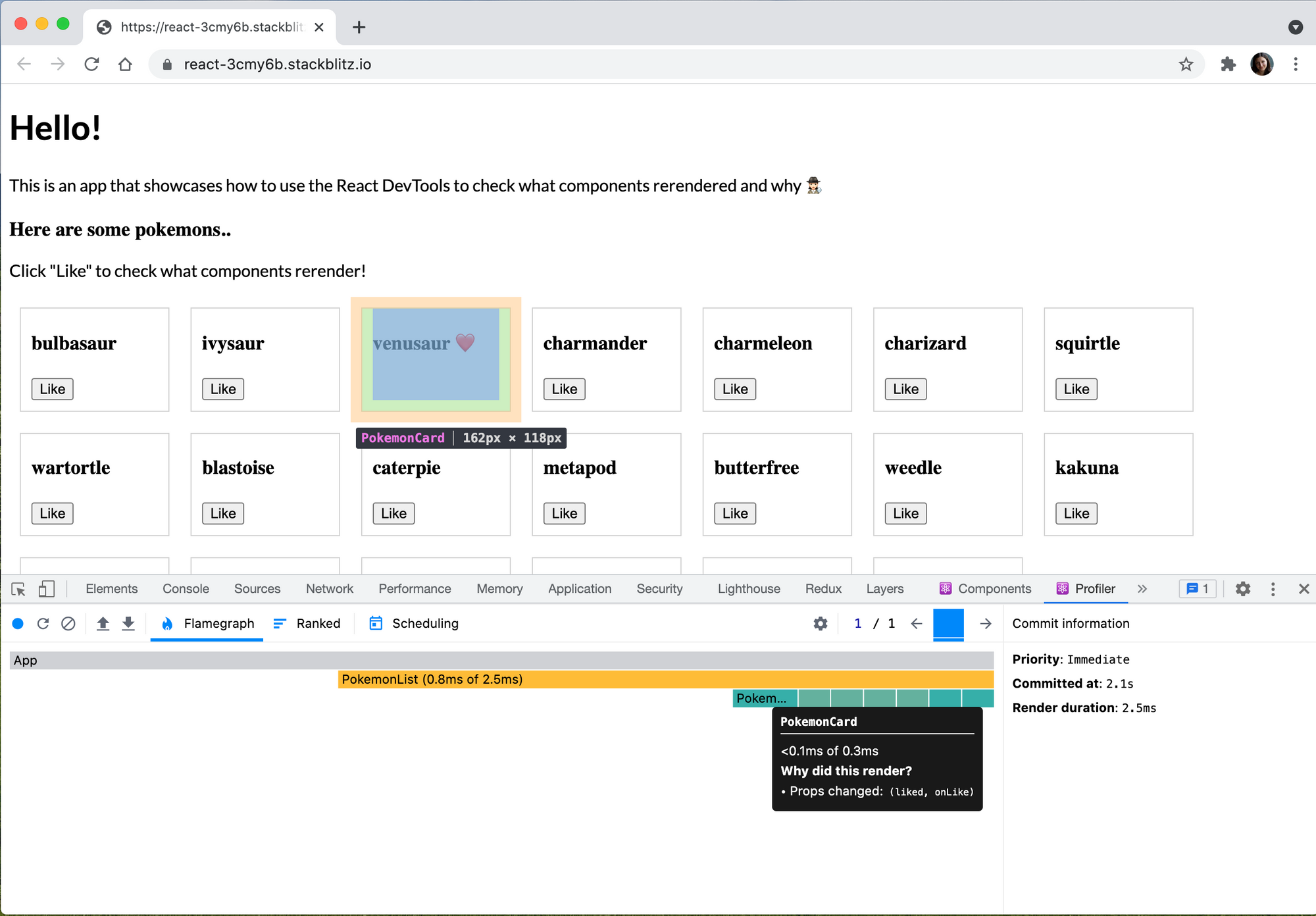
React Faster Performance: Highlighting React Components Updates | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium
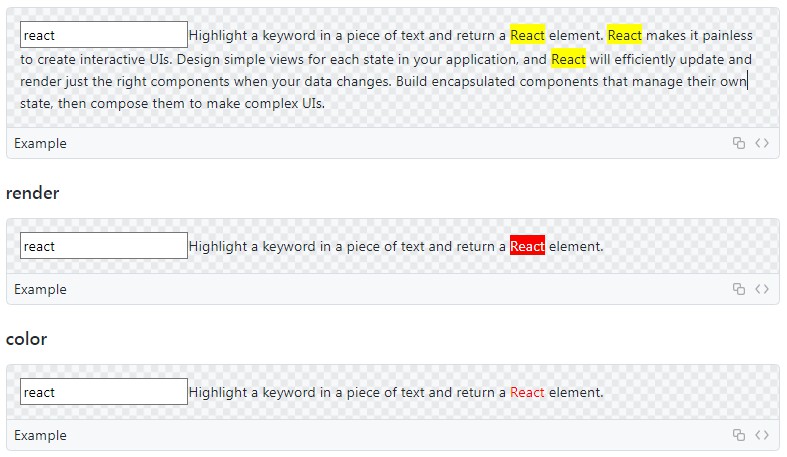
GitHub - medhatdawoud/react-change-highlight: ✨ a react component to highlight changes constantly ⚡️