TCP vs HTTP(S) Load Balancing.. In this article I shall show two main… | by Martin Ombura Jr. | Martin Ombura Jr. | Medium

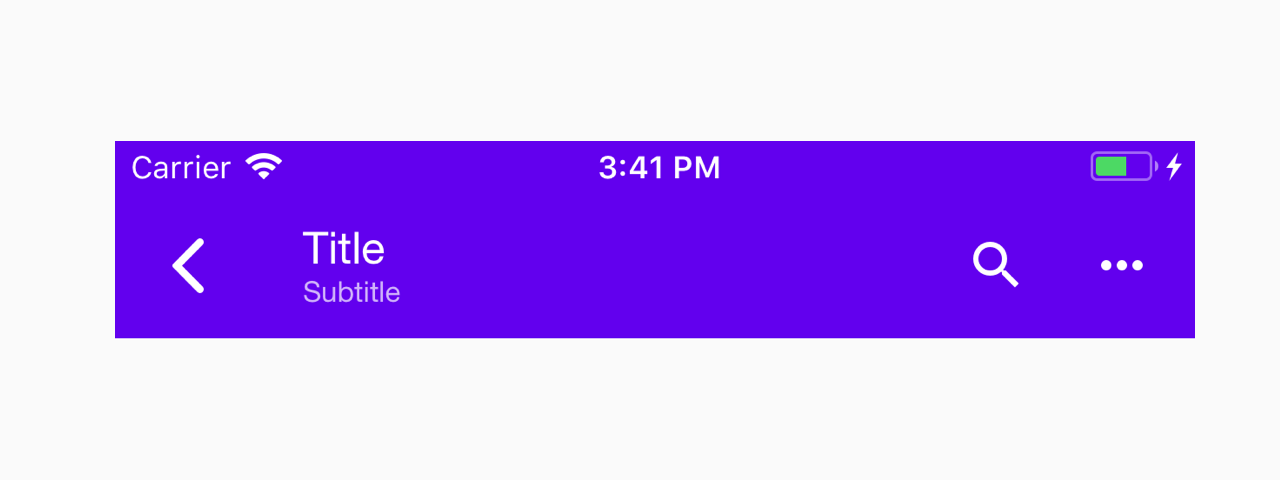
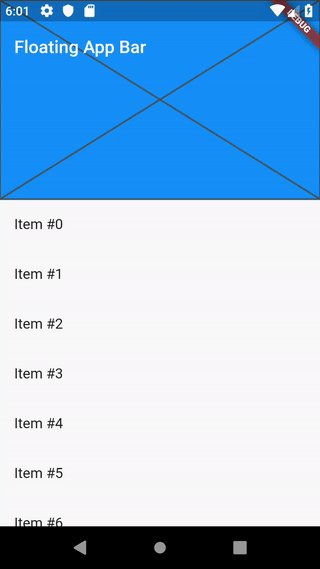
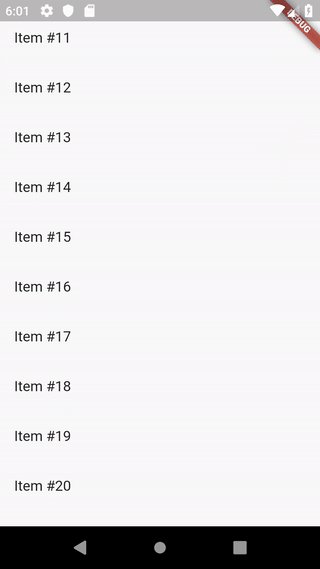
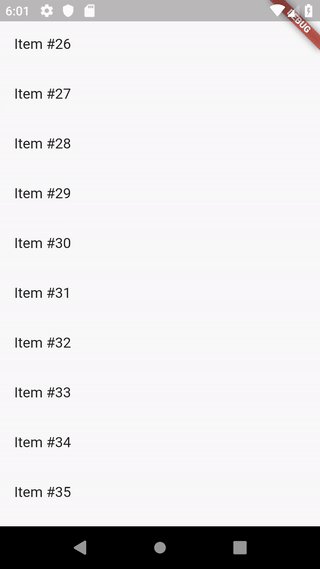
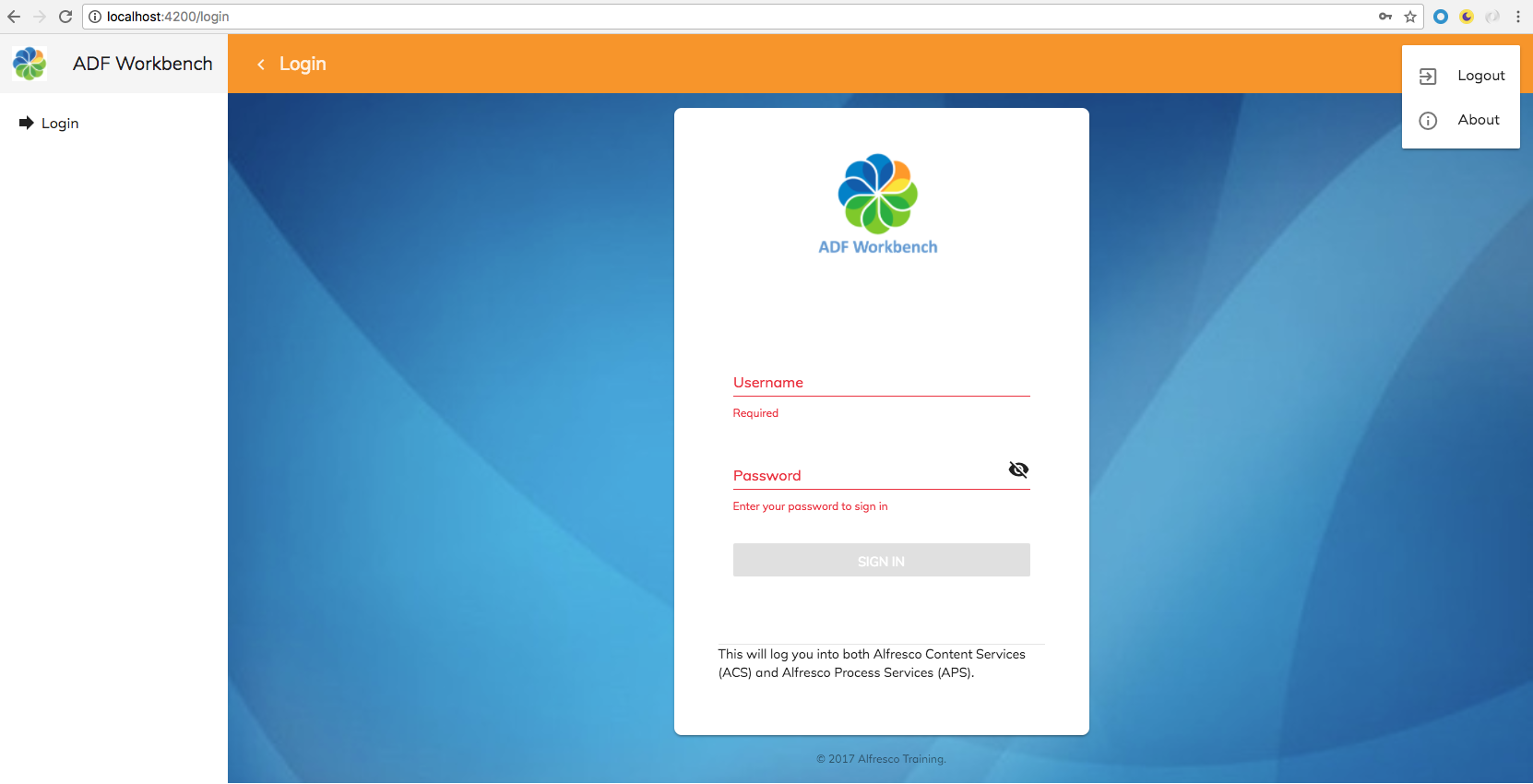
PWA Header & Footer Navigation Toolbars with SideNav using Angular & Angular Material – Dave Staudenmaier – Code by Example

Manu Mtz.-Almeida (Qwik) on Twitter: "<ion-router>: Pure WC router built into ionic 4 - 🌎 Works with ANY web component (@polymer , @sveltejs, vanilla...) - ⚙️ Declarative API using the DOM -
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)